在别人的以 Wordpress 为程序的博客里发表评论,需要填写姓名、邮箱、网址这三项个人信息,填这个东西还是比较麻烦,如果可以一键填写的话就会很方便。
有方法可以做到一键填写,下面详说(以下内容参照网上高手的描述)。
其实写过 Wordpress 主题的都知道,评论框用户信息输入部分,使用的是 3 个固定的变量:
author:姓名
email:邮件地址
url:博客地址
这样解决方法就呼之而出了!一段简单的 JS 脚本搞定!
代码如下:
javascript:(function(){document.getElementById('author').value='你的姓名';
document.getElementById('email').value='你的邮箱地址';
document.getElementById('url').value='你的个人网站地址';})()
代码的使用:
修改这段代码相应的内容为自己的内容,然后将这段代码作为网址保存为书签,要评论的时候一键即可填入个人信息。
注意:直接粘贴的要注意引号和分号的半角问题,必须使用半角引号和分号。
另外注意:测试在 Internat Explorer 里不行,Chrome 和 Firefox 是可以的,不过对于使用 IE 的兄弟,对把这个代码添加到书签里这个操作还是很有难度的吧
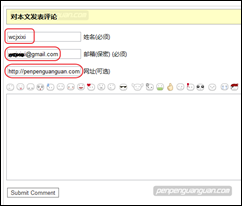
效果图如下:

个人感觉嘛
还是把邮箱打码比较好 🙂
兄弟说的对啊 🙄 ,恩,感谢提醒!